
Ooma
From 2019 to 2021, I worked on Ooma's web product.
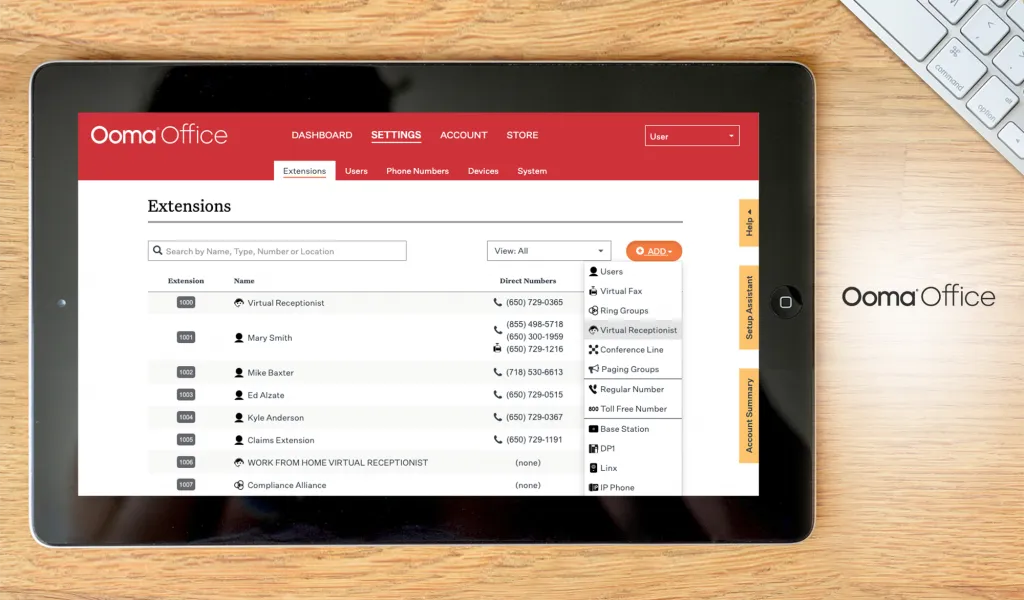
Ooma Office is a cloud-based phone system that consists of conferencing, phone, and fax applications. My team developed a robust web app with React and Ruby on Rails for managing Ooma Office configurations and using virtual fax, video meeting, and call recording services. I worked on the frontend in a Jack-of-all-trades role where I implemented Ooma Office Pro UI, virtual fax features, and reskinning for Ooma partners.